


接管局通知,个人站点不得有评论功能,原先wordpress+mysql的博客站点(搭建方式见这里)需要重构。干脆基于hexo搭建了静态站点,原先的文章已经迁移了过来,大家的评论只能放弃了。本文介绍hexo静态站点的搭建方法。
wordpress与hexo静态站点的优劣比较
静态站点的优点在于部署简单、性能优异,比如你可以将其部署在免费的github page上,甚至无须购买域名即可对外提供服务(你可以点击russelltao.github.io查看我的github页面)。再比如,公有云提供的静态站点服务,可以将其自动部署到CDN站点上(腾讯云的Hexo部署插件见这里),用户体验非常好。文章、图片等资源的备份也很简单,可以直接连同代码一起存放在git仓库中。
当然,静态站点的缺点也很明显,它自身无法处理用户输入的数据,比如文章的评论、阅读量等,需要借助第三方API服务才能实现。虽然类似的服务很多,但今年国家监管得很严,个人站点一旦发现评论就可能会被关站,因此,个人博客改用静态站点其实挺合适的。
静态站点通常以markdown格式写作,将.md文件渲染为.html文件,再发布到支持Http协议的Web服务器上,比如Apache、NodeJS或者Nginx。GoLang、Python等语言都有成熟的静态站点软件框架,而Javascript语言擅长前端UI界面的渲染,因此基于JS的Hexo框架渲染.md模板效果不错,尤其Hexo的中文文档相对较多,对国内用户更友好。Hexo有一个Next Theme主题非常好用,集成了很多常用插件。因此,我选择Hexo+Next搭建新的静态站点,并将原先的wordpress博客迁移过来,下面记录了相关步骤,供参考。
搭建hexo Next主题站点
你可以在自己熟悉的操作系统上进行内容创作,再将它发布到Linux服务器上。先来看如何构建静态站点的源码环境。
在windows上安装生成站点环境
安装NodeJS及hexo生成器,包括以下3步:
- 进入NodeJS官网下载安装包。
- 更换淘宝源,这样下载软件会快一些。
1
npm config set registry http://registry.npm.taobao.org
- 安装hexo:
1
npm install -g hexo-cli
建立博客站点
想好用于存放站点文件的目录名,例如blog,执行:
1 | hexo init blog |
进入hexo创建的blog目录中,再执行:
1 | cd blog |
完成后,这个站点的目录如下:
1 | . |
目录说明
- source:所有博客文章(比如.md格式)、图片、视频等内容都在这里,目录层级不限。删除文章时,只要将.md及其引用资源(比如图片)删除即可。
- _drafts:草稿放在该目录下,这些.md文章默认不会渲染到用于部署的public目录。
- _posts:文章放在此目录下。如果你的文章很多,为了维护方便,你可以在此目录下继续构建多级子目录放置文章。
- themes:主题样式目录放在此处,比如接下来将要介绍的Next主题。
- scaffolds:新建文章时,会基于该目录下的3个模板文件,构造文章、草稿和页面。
- package.json:依赖软件包信息。
- _config.yml:站点级的配置文件,比如:
- 站点名称可以通过修改title和subtitle完成。
设置Next主题
默认的主题太难看,而hexo中最流行的Next主题功能非常强大,简单易用,适合新手入门。
安装主题很简单,首先将github上的Next主题放到themes目录:
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next |
接着,将站点配置文件_config.yml文件中theme项修改:
1 | theme: next |
Next主题已经生效。
设置主题风格
目前Next有4种风格,可以通过修改next/_config.yml主题配置文件实现,例如修改为pisces风格:
1 | # Schemes |
去除底部LOGO
如果想将站点底部的Hexo、Next字样消除,可以将footer中的powered置为false:
1 | footer: |
如果显示站点创建时间,则可以更改since选项:
1 | footer: |
设置站点语言
将网站语言修改为中文,可以通过修改站点_config.yml文件完成,目前Next主题支持的语言如下表所示:
| 语言 | 代码 | 设定示例 |
|---|---|---|
| English | en | language: en |
| 简体中文 | zh-Hans | language: zh-Hans |
| Français | fr-FR | language: fr-FR |
| Português | pt | language: pt or language: pt-BR |
| 繁體中文 | zh-hk 或者 zh-tw | language: zh-hk |
| Русский язык | ru | language: ru |
| Deutsch | de | language: de |
| 日本語 | ja | language: ja |
| Indonesian | id | language: id |
| Korean | ko | language: ko |
故修改为language: zh-CN即可。
迁移wordpress博客内容
迁移数据
首先,安装 hexo-migrator-wordpress 插件。
1 | npm install hexo-migrator-wordpress --save |
在 WordPress 仪表盘中导出数据(“Tools” → “Export” → “WordPress”)。注意,草稿里的文章建议删除后再导出,否则发布日期可能会导致插件异常。
接着,将导出的xxx.xml文件导入hexo站点:
1 | hexo migrate wordpress xxx.xml |
这个插件问题很多,有些wordpress文章很可能导致migrate过程异常终止。出现这种问题时,我建议你先找到导致migrate抛异常的文章,做相关处理后再重新导出、migrate。
另外,即使migrate成功后,还需要大量的工作修复数据格式,包括更改代码、表格及段落格式等,如下文所描述的那样。
更改代码块格式
wordpress导出的代码段,仅用```来分隔,不会标注代码语言,这就无法使用语法高亮显示功能了。我们需要在``` 之后添加编程语言。比如,Nginx配置文件可以这么写:
1 | ``` nginx |
点击代码块支持语言查看所有支持的语言。
更改表格格式
默认表格迁移到markdown格式,每个行、列交汇处的数值是单行放置的!手动更改为markdown格式表格是极其痛苦的! 如果你在用VsCode编辑器,可以安装个插件Markdown Shortcut,它可以将导入的数据简单的转换为表格。
增加分类、标签页
分类页可以将所有文章的Category分类聚合成为独立的页面,供用户点击选择。同样,标签页可以将所有文章的Tag标签聚合为独立的页面,并通过字体大小、粗体等方式表达标签的引用次数,如下图所示:
生成这2个页面的步骤很简单,包括:
首先生成分类页和标签页:
1
2hexo new page categories
hexo new page tags修改2个页面的type值
在新生成的source/categories/index.md文件中,添加type项:1
2
3
4
5
title: categories
date: 2021-01-29 10:17:39
type: "categories"在新生成的source/tags/index.md文件中,同样添加type项:
1
2
3
4
5
title: tags
date: 2021-01-29 10:17:44
type: 'tags'将2个页面添加到网站首页
修改next/_config.yml文件,加入tags和categories页:1
2
3
4menu:
home: / || fa fa-home
tags: /tags/ || fa fa-tags
categories: /categories/ || fa fa-th其中,fa-tags等是图标样式,你可以在这里找到所有可用的图标。
分隔文章摘要
Next主题有3种提取文章摘要在首页显示的方法,包括:
- 最好用(也是官方推荐的)的,是在文章中用
<!-- more -->分隔内容。虽然这样最灵活,但很难保证首页有限摘要中含有图片。 - 在文章最前面的front-matter部分中添加description标签,标签中的内容会放在首页中以摘要方式显示。注意,这里添加图片时,不能使用markdown格式,而必须用<img src="…"/>这种方式!
- 由Next主题按照字符数自动形成摘要,比如:这种配置会自动截断前150个字符,形成首页摘要。这个方法效果最差。
1
2
3auto_excerpt:
enable: true
length: 150
另外,我们通常会希望将图片显示在首页,让用户更直观的看到文章内容。而more截断、description这两种方式都有些问题。此时,可以使用photos标签实现这一功能,比如:
1 | photos: |
SEO优化
为了提高站点的访问率,Next主题也已经帮我们做了很多工作。
增加百度统计
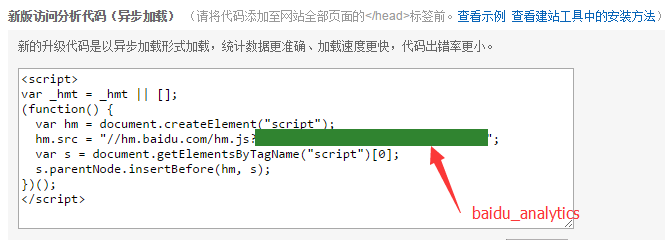
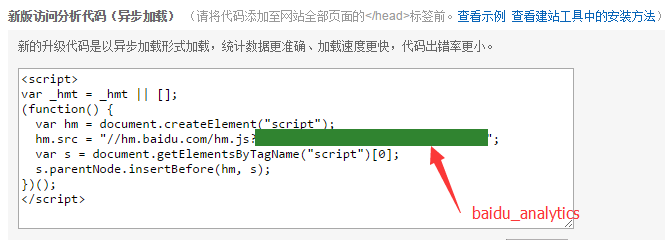
可以借助百度或者谷歌的统计功能查看站点的访问情况(JS会将用户的访问数据传到谷歌、百度后台),比如了解下,我们的用户主要靠哪些关键词才搜索到站点。用法很简单,对于百度统计,在注册好帐户后,可以从下图中获取脚本ID:
再修改next/_config.yml文件:
1 | baidu_analytics: xxxxx |
设置好脚本ID即可。
设置keywords关键字
关键字对搜索引擎更友好,方便建立倒排索引时设置词汇权重。关键字分为站点与文章2类,设置方法如下:
- 站点级关键字
站点配置文件_config.yml中可以设置keywords,多个关键字之间用英文逗号分隔。 - 文章关键字
在文章最前方的front-matter中添加keywords项,其中填写关键字。
生成sitemap站点地图
为了方便搜索引擎收录站点的所有文章,你可以通过以下2步提升收录速度:
- 安装站点地图插件(详细用法见这里):
1
npm install hexo-generator-sitemap --save
- 将站点地图链接加入首页
1
2menu:
sitemap: /sitemap.xml || fa fa-sitemap
这样,搜索引擎一经发现/sitemap.xml页面,就会迅速找到所有文章。
优化Next主题
Next主题本身很美观也很强大,但如果想定制个性化的页面,还需要修改CSS样式。同时,Next集成了很多第三方平台的功能,这需要协同注册第三方平台才能达到效果。下面总结下常用的主题优化设置。
分享到微信、微博等平台
使用Next主题默认的AddThis插件,注册帐号并排列分享顺序(比如默认Facebook、Twitter在最上方,国内用户可以将微博、微信优先级提前)。
最后在Next主题的_config.yml文件中,将AddThis中的pubid填入AddThis中:
1 | add_this_id: ra-xxxxxxxxxxxxxxxxx |
添加侧边栏头像
修改/themes/next/layout/_partials/sidebar/site-overview.swig文件:
1 | <div class="site-author motion-element" itemprop="author" itemscope itemtype="http://schema.org/Person"> |
显示页面的浏览进度
修改主题_config.yaml文件,可以让右下角多出1个回到页头的图标,并且显示文章浏览进度:
1 | back2top: |
开启文章底部的相关文章推荐
将related_posts下的enable置为true即可:
1 | related_posts: |
maxCount可以设置最多推荐的文章数
开启文章版权声明
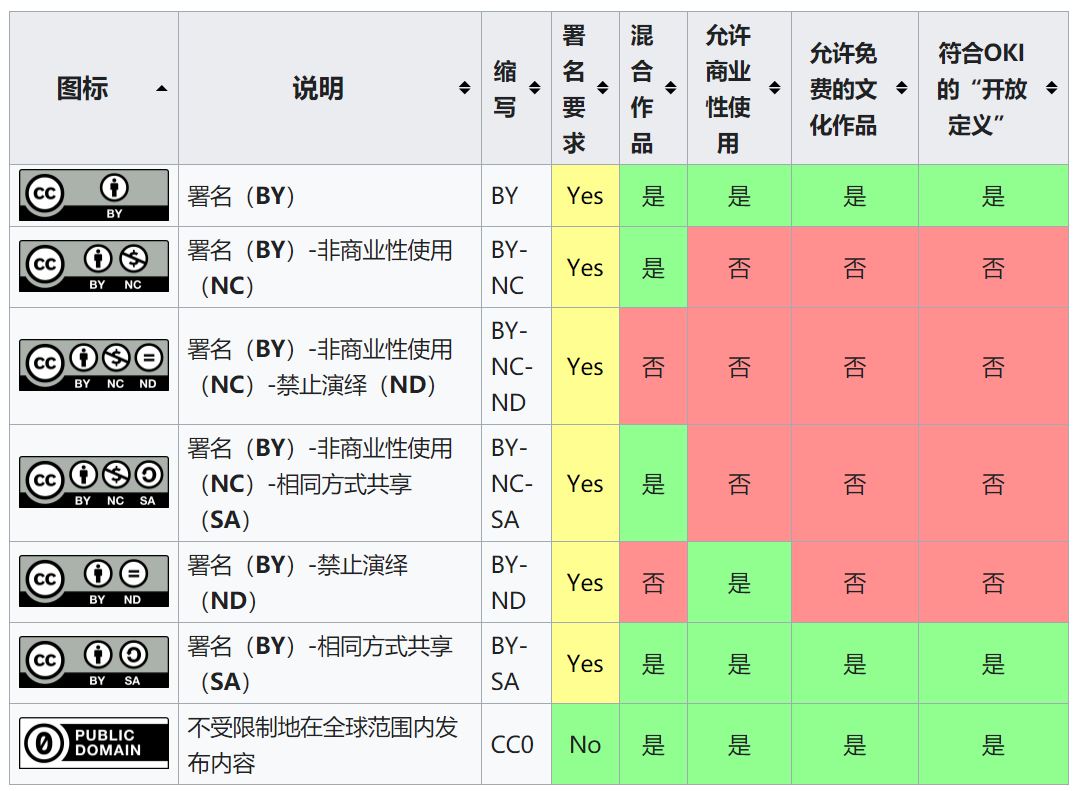
编辑主题_config.yml配置文件,在footer中找到creative_commons,这里可以设置知识共享许可协议。creative_commons中含有以下版权许可声明:
如果你选择使用by-nc-sa,可以如下设置:
1 | creative_commons: |
首页加入圆角矩形分隔
首页多篇文章之间的分隔并不明显,我习惯将每篇文章以矩形框显示。此时,可以修改Next主题中的next/source/css/_common/components/post/post.styl文件,找到use-motion中修改post_block的CSS代码:
1 | .use-motion { |
在post_block中加入矩形框,其中-webkit-box-shadow可以设置阴影的颜色和宽度,比如:
1 | .use-motion { |
开启文章字数统计及预估阅读时长
hexo-symbols-count-time插件提供了这一功能,使用它首先要安装插件:
1 | npm install hexo-symbols-count-time |
接着,在主题的_config.yml中开启它:
1 | symbols_count_time: |
添加本地搜索功能
hexo-generator-searchdb插件提供了基于JS在本地内容中搜索的能力,使用时首先要安装插件:
1 | npm install hexo-generator-searchdb |
接着修改Next主题的_config.yml配置文件,打开本地搜索功能:
1 | local_search: |
修改备案ICP号
国内的站点都需要备案号,并将公安备案号及图标放在网站的最底部。Next主题已经将这一功能内置,你可以在主题配置文件footer中的beian中,填入备案号和图标,比如:
1 | footer: |
部署静态站点
接下来介绍静态站点的3种部署方式。
本地测试静态站点
在部署到生产环境前,首先要在本机开发环境中验证页面功能。以下3项最为常用:
生成静态站点文件
将.md文章在public文件夹下生成HTML站点,可以使用如下命令:1
hexo g
需要注意,有时public下会有上一次生成的残留文件,可以用clean命令清理:
1
hexo clean
部署本机测试环境
接着,就可以s命令在本机启动NodeJS服务,通过默认的4000端口测试内容了,比如http://localhost:4000,这样,在本机的浏览器访问即可调试,非常方便。当然,你可以通过-p选项修改监听端口,还可以通过--draft选项测试草稿箱中的文章:
1 | hexo s --draft -p 8080 |
- 发布到生产环境
测试通过后,就可以通过d命令部署站点了:1
hexo d
究竟将public文件夹部署到哪里,下面一一来看。
部署到免费的github page上
我们通常会将源代码部署到github上,但github还提供了一种功能,可以将静态页面部署在其上。当你用自己的github帐户名建立page仓库后,就可以通过hexo d命令一键部署站点了,非常方便。
当然,部署前先要安装插件:
1 | npm install hexo-deployer-git --save |
接着,修改站点(不是Next主题)的_config.yml文件,填入仓库地址:
1 | deploy: |
** 注意:git不能是https协议,否则需要输入用户名、密码!**
部署到云服务器通过Nginx提供服务
如果你有Linux云服务器,可以用Nginx等Web服务器提供静态文件服务(通过root指令,具体的配置方式参见这里)。此时部署方式可以通过Linux服务器默认就提供的sftp协议上传到服务器中。
还是先安装插件:
1 | npm install hexo-deployer-sftp --save |
接着修改站点配置文件。注意,如果你想将静态站点一键部署到多个服务器上也是可以的,比如:
1 | deploy: |
至此,每当你修改完文章,就可以通过hexo d完成站点部署,非常方便。
添加评论
Gitalk是个不错的选择,主要原因有:
- 技术类博客的用户都有github账号,登录方便,同时还能排除掉非技术用户的干扰。
- 不用自己搭建高可用的评论数据库。
- Next主题支持gitalk。
搭建也很简单,
- 首先建立一个github仓库,用它的issues来存储评论。
- 其次建立一个APP,生成client secret用于访问github仓库。
3、初始化github仓库,由于每篇文章都需要手动添加一条issue,比较麻烦。通常会将sitemap.xml中所有URL文章找到,再利用github的token写一个简单的自动化程序来做。
在第3步需要注意,比如博客地址为https://www.taohui.pub/abc.html,那么自动化程序为每篇博客生成labels时,除了Gitalk外,要对/abc.html进行md5生成标签,而不是完整的URL,否则gitalk是找不到评论的。
当然,由于github可能被墙,会导致评论不可用。所以leancloud上的valine也很好用,而且它支持匿名评论。
小结
静态站点不需要数据库,也不需要php、java等编程语言基于模板生成动态页面,所以其安全性非常高,部署时只需要将public文件夹拷贝到目标服务器即可。
Hexo是基于Javscript+Nodejs软件生成静态站点的,它可以将Markdown等格式的文章渲染为HTML文件,还支持第三方插件,可以一键部署到远程服务器。
Next主题是Hexo上的首选主题,集成了许多插件,将备案号、本地搜索、搜索引擎统计、站点地图、文章推荐、版权声明、浏览进度、文章字数统计等功能都集成了进去。而且,我们可以很方便地修改主题样式。如果你的站点没有动态内容,或者通过第三方插件可以完成相应功能,那么Hexo+Next是个很好的解决方案!